Intro

I first got into programming when I took a class on it in high school. We focused on C#, and delved deep. By the end of the year, we were making games such as Space Invaders on Visual Studio and I had an absolulte blast doing it. In October of 2019 I enrolled in BloomTech school's Full-Stack Web Development class. Over the course of that class, I have learned Frontend Development using HTML, CSS, and JavaScript and the React library. I have also learned Backend with Node.js and Express, as well as some data science and algorithms with Python.Now I am a graduate ready to enter the tech industry.
My work

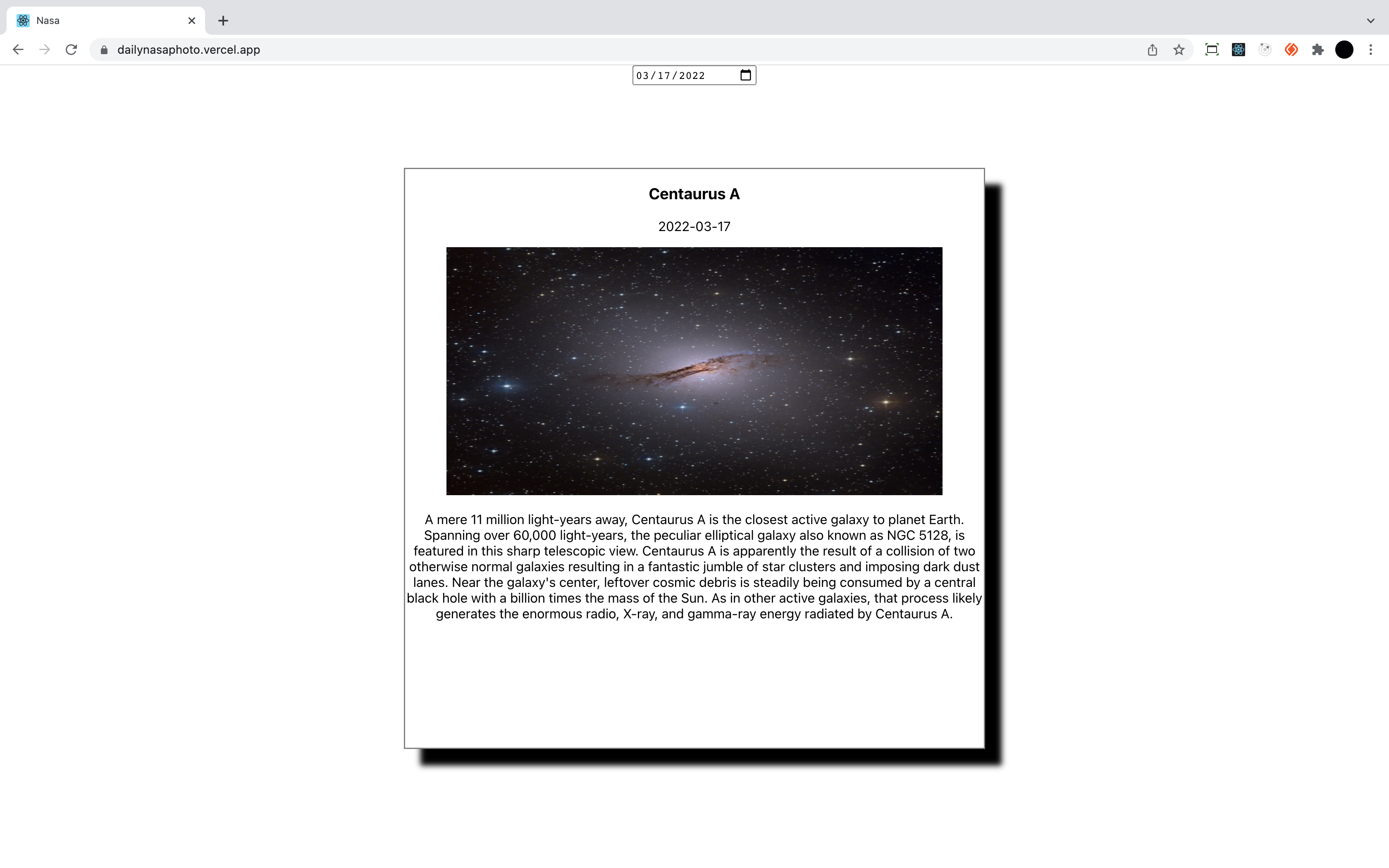
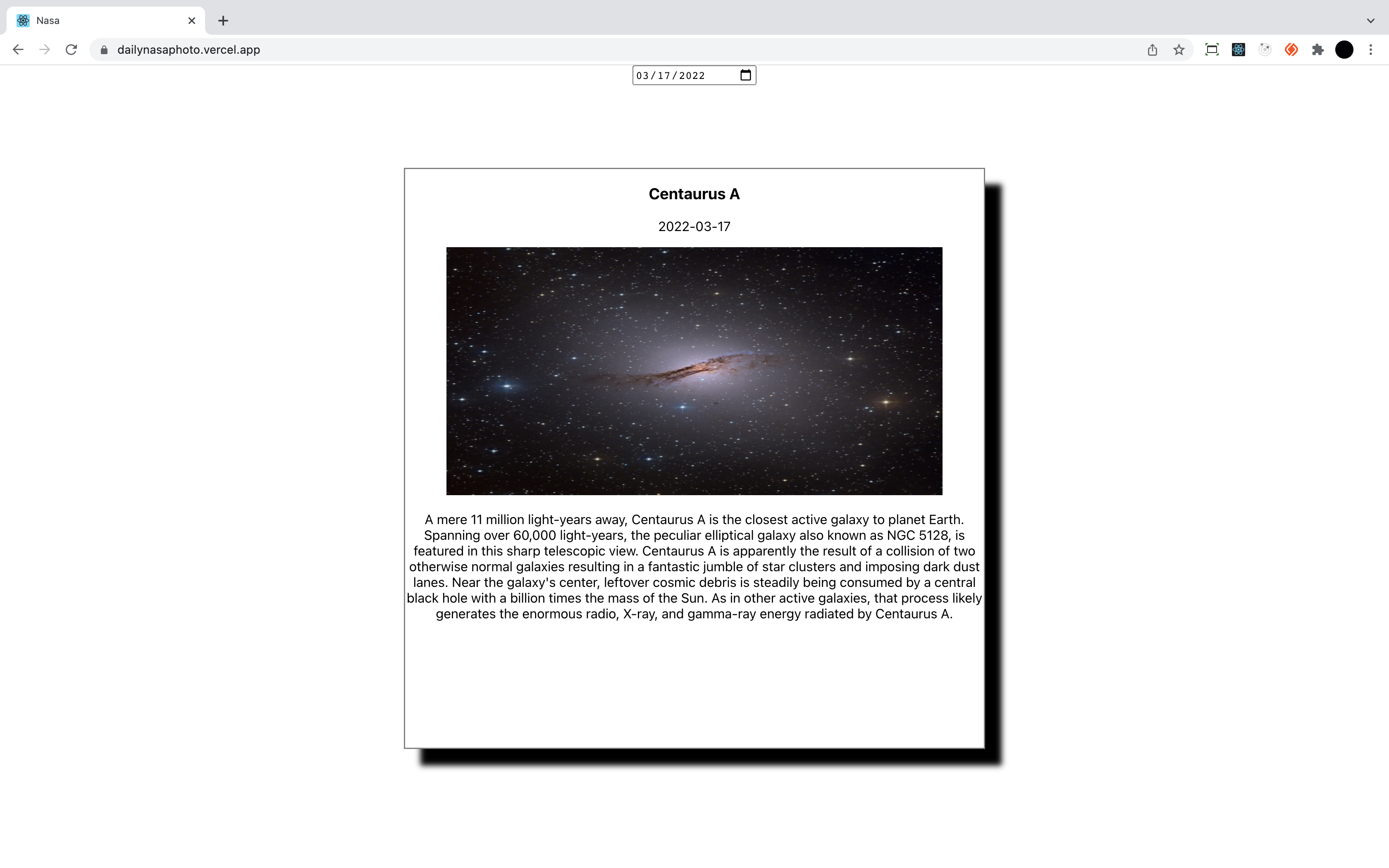
Over the course of my enrollment in BloomTech I have made a lot of websites. The one I am most proud of is my NASA photo of the day site seen here.
I have links to the repository and deployed site here:
For more examples of my work, go here.
About me

I was born and raised in Utah in the United States. My family and I are members of The Church of Jesus Christ of Latter-day Saints, and it's great. Like I mentioned on the home page, I am a huge bookworm. My favorite author is Brandon Sanderson, but I also like James Dashner, Rick Riordan, and Orson Scott Card. In addition to books, I also like video games, more particularly the Legend of Zelda and a little bit of Mario and Metroid.
Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |